Tips and Trick
Html and Css
Bootstrap
Jumat, 15 Juni 2018
Cara Mudah Membuat Header Blog Menjadi Responsive 2018
Salah satu hal yang merusak tampilan website kita adalah meletakan image namun tidak responsive pada semua screen media. Biasanya pada bagian header diletakan image sebagai bagian header agar tampilan website menjadi lebih menarik.
Tampilan terlihat bagus ketika berada di screen dekstop version, namun pada layar yang lebih kecil ukuran dimensinya situs kalian akan terlihat berantakan pada tampilan versi mobile version. Header tampilan pada mobile tidak terlihat responsive pada bagian image header situs kalian. Lalu bagaimana cara membuat header blog menjadi responsive ?
Ikuti beberapa langkah di bawah ini :
1. Merubah ukuran pixel pada image header
Hal pertama yang harus dilakukan untuk membuat header blog menjadi responsive di setiap media screen adalah dengan membuat ulang image headernya menjadi ukuran pixel yang lebih besar dari sebelumnya.
Contohnya, di image 1 saya memakai ukuran width 759 x height 250, kemudian mari kita melakukan percobaan pada image 1 seperti contoh gambar diatas yang memiliki resolusi gambar kecil akan dibuat responsive di semua screen media. Maka hasilnya gambar header kalian akan terlihat seperti tertarik dan blur. Dikarenakan gambar header kalian memiliki resolusi kecil jadi gambar dipaksa untuk memenuhi media responsivenya. Perhatikan rekayasa gambar dibawah ini..
2. Terapkan Kedalam Blog
Langkah selanjutnya adalah dengan login kedalam halaman admin blogger kalian, kemudian terapkan gambar header yang sudah dibuat dengan ukuran resolusi besar ke dalam blog kalian. Caranya pilih Tata Letak - Klik Edit bagian widget header. Kemudian pada opsi gambar klik pilih file untuk mencari lokasi gambar header yang sudah kalian buat lalu pilih Open.
Jika sudah dimasukan lalu pilih Terapkan ke Blog di sebelah kanan pojok, tunggu hingga ada popup notifikasi bahwa sudah berhasil diterapkan kedalam blog, lalu pilih kembali ke blogger.
Selesai deh proses cara mudah membuat header blog menjadi responsive 2018, untuk membuktikannya silakan kalian refresh halaman blog kalian kemudian kalian kecilkan browser kalian maka gambar header akan menyesuaikan secara otomatis dengan ukuran screen kalian.
Untuk lebih jelasnya kalian buka melalui dekstop dan mobile, maka blog kalian akan terlihat sama dengan tampilan di dekstop.
Terimakasih sudah mengikuti tutorial ini mengenai cara terbaru merubah header blog menjadi responsive 2018. Jangan lupa comment yah jika kalian berhasil membuat header kalian menjadi responsive, jangan lupa juga comment jika kalian gagal.
Jadi pada rekayasa gambar diatas cara untuk membuat header blog responsive 2018 dengan membuat ukuran gambar header menjadi besar. Dengan minimum ukuran lebarnya 1000, untuk height atau tingginya terserah kebutuhan kalian.
2. Terapkan Kedalam Blog
Langkah selanjutnya adalah dengan login kedalam halaman admin blogger kalian, kemudian terapkan gambar header yang sudah dibuat dengan ukuran resolusi besar ke dalam blog kalian. Caranya pilih Tata Letak - Klik Edit bagian widget header. Kemudian pada opsi gambar klik pilih file untuk mencari lokasi gambar header yang sudah kalian buat lalu pilih Open.
Tunggu hingga proses upload gambar selesai dan akan muncul pada halaman popup widget header kalian. Jika sudah selesai proses uploadnya lalu pilih Simpan. Lihat blog kalian apakah gambar sudah benar terpasang pada blog kalian dengan gambar yang kalian inginkan. Jika sudah benar maka lanjutkan ke proses selanjutnya.
3. Mengedit Bagian Header Css
Pada artikel sebelumnya saya sudah menjelaskan bagaimana cara mengganti header blog dengan gambar. Di artikel tersebut kita menambahkan file css untuk bagian widget header agar posisi header berada di posisi yang kita inginkan. File css itu juga nantinya yang akan kita edit agar header kita menjadi responsive pada semua ukuran screen media.
Kembali ke halaman admin blog kalian masuk ke Tema kemudian pilih Sesuaikan. Karena kita akan menyesuaikan bentuk gambar header kita. Pada menu di sebelah kiri pojok pilih Lanjutan kemudian di sebelah kanan kita scroll paling bawah pilih Tambahkan CSS. Akan terlihat script css yang kita inputkan kedalam blog untuk bagian header.
Rubah file css tersebut seperti contoh dibawah ini.
Jika sudah dimasukan lalu pilih Terapkan ke Blog di sebelah kanan pojok, tunggu hingga ada popup notifikasi bahwa sudah berhasil diterapkan kedalam blog, lalu pilih kembali ke blogger.
Untuk lebih jelasnya kalian buka melalui dekstop dan mobile, maka blog kalian akan terlihat sama dengan tampilan di dekstop.
Terimakasih sudah mengikuti tutorial ini mengenai cara terbaru merubah header blog menjadi responsive 2018. Jangan lupa comment yah jika kalian berhasil membuat header kalian menjadi responsive, jangan lupa juga comment jika kalian gagal.
Selasa, 22 Mei 2018
Bagaimana Cara Membuat Image Header Blog Berada di Tengah
Mendesain sebuah blog merupakan suatu keharusan bagi para blogger selain mempercantik tampilan blog kalian, para pengunjung juga akan merasa nyaman dengan tampilan blog kalian. Sekaligus bisa jadi pacuan keseriusaan kalian dalam menggunakan blog.
Membicarakan desain template pada artikel ini saya akan membahas tentang header blog, bagaimana cara untuk membuat header blog berada di posisi tengah ? Pada template dafault blogger desain header berada di rata kiri, namun sudah ada juga template blog yang berada di tengah. Jika template kalian headernya berada di kiri dan ingin merubahnya berada di posisi tengah, maka ikuti tutorialnya dibawah ini tentang cara mengatur header blog berada di posisi tengah.
Seperti contoh diatas saya menggunakan template yang desain headernya berada di posisi rata kiri. Sebelumnya kalian harus mempersiapkan image header yang akan kalian letakan pada header kalian. Mungkin saat belum dipasang image header tittle header sudah berada di tengah, namun setelah memasukan logo header image kenapa berada di posisi sebelah kiri. Jadi yang harus kalian adalah dengan menambahkan CSS baru dengan class atau id pada header template kalian.
Tutorial cara memindahkan posisi header blog berada di rata tengah
Cara yang dilakukan tidak terlalu susah kalian tidak perlu mengedit template blog kalian hanya saja menambahkan Class atau Id baru kedalam template blog kalian dengan mode penyesuaian template. Jika kalian belum pernah melakukan penyesuaian terhadap template blog kalian untuk merubah posisi header berada di tengah maka ikuti saja langkah langkah dibawah ini.
Pertama, login terlebih dahulu ke halaman admin blog kalian. Kemudian pilih Tema / Theme pada menu di sebelah kiri. Pilih yang Sesuaikan.
Kedua, langkah ke 2 pastikan kalian sudah mengetahui id atau class pada image header kalian. Tapi pada umumnya template blog untuk bagian header memiliki id dan class yang sama. Lalu pilih "Lanjutan" => "Tambahkan CSS", pastekan kode css dibawah ini pada kolom kosong.
#header-inner {
background-position: center !important;
width: 100% !important;
text-align: center;
}
#header-inner img {
margin: auto;
}
Jika sudah dipaste pada kolom kosong tekan enter untuk melihat perubahan pada header kita. Preview template website ada pada bawah kolom, pastikan header image blog berada di tengah.
Ketiga, Jika posisi header image sudah berada di rata tengah maka penyesuaian yang kalian lakukan sudah benar. Langkah selanjutnya kalian pilih Terapkan ke blog untuk save penyesuaian yang sudah kita lakukan. Jika sudah maka ada popup notifikasi tema telah diterapkan. Kemudian kembali ke blogger.
Ketiga, Jika posisi header image sudah berada di rata tengah maka penyesuaian yang kalian lakukan sudah benar. Langkah selanjutnya kalian pilih Terapkan ke blog untuk save penyesuaian yang sudah kita lakukan. Jika sudah maka ada popup notifikasi tema telah diterapkan. Kemudian kembali ke blogger.
Bagaimana jika ingin header image berada di kiri atau kanan ?
Jika sekiranya penyesuaian header image blog berada ditengah kurang memuaskan desain template kalian maka kalian bisa juga mengatur penyesuaian posisi header sesuai dengan keinginan kalian. Caranya cukup mudah lihat kembali file css tadi pada bagian #header-inner img hapus margin:auto rubah menjadi float:left/right; pilih right atau left sesuai keinginan kalian. Kemudian terapkan kembali pada blog kalian lihat hasilnya untuk perubahan header kalan.
Kesimpulan
Jadi cukup mudah bukan cara membuat image header blog berada diposisi tengah. Kalian tidak perlu repot repot untuk mengedit html template blog kalian, cukup menambahkan class CSS baru dan melakukan penyesuaian pada template.
Jika masih merasa bingung silakan tinggalkan jejak dengan memberi komentar pada kolom dibawah ini. Jika bermanfaat dan berfungsi pada blog kalian tidak ada salahnya juga meninggalkan jejak di kolom komentar yah.
Happy blogging guys..
Baca Juga :
| - Cara menghilangkan description blog pada header |
Mengetahui Daftar Komponen Pada Boostrap 4 Untuk Membuat Website
Bootstrap 4 merupakan salah satu framework html dan css open source yang sering digunakan para developer front-end dalam membuat sebuah website. Bootstrap 4 sangat membantu untuk mempersingkat waktu dalam membangun sebuah website.
Boostrap 4 menawarkan cukup banyak class dan style yang bisa membuat website kalian akan lebih terlihat hidup dengan cara yang mudah. Pada artikel ini kita akan membahas beberapa komponen yang pada umumnya terdapat di website dan terdapat juga pada bootstrap 4. Komponen diantaranya seperti navbar, button, jumbotron, dropdown. Dengan menggunakan class class ini, kita bisa mengaplikasikannya kedalam website kita dengan mudah dan cepat tanpa harus membuatnya dari awal.
Beberapa Komponen pada Bootstrap 4 yang sering kita jumpai di website diantaranya :
- Carousel (slider image)
- Jumbotron
- Navbar
- Button
- Pagination
- Forms
Carousel
Carousel adalah sebuah slider serangkaian kontent yang pada umumnya kontent image dari sebuah postingan artikel atau sebuah halaman website. Cara membuat slider image pada website sangat mudah dilakukan jika kita menggunakan bantuan bootstrap. Pada website resminya bootstrap telah memberi informasi mengenai membuat carousel untuk website kalian, jadi kita dengan mudah tinggal mengcopy script tersebut kemudian mengaplikasikannya ke dalam website kita.
Terdapat beberapa tipe komponen carousel atau slider image pada bootstrap ini, berikut diantaranya :
1. Slides Only
Yang pertama bentuk dari carousel bootstrap ini merupakan yang standard, slider hanya menampilkan image yang bergeser dengan sendirinya tanpa komponen tambahan lainya. Berikut contohnya :
Contoh carousel menggunakan bootstrap seperti image diatas merupakan slider image yang biasa saja tanpa menggabungkan komponen lain kedalam image slidernya. Jadi hanya menampilkan komponen komponen image dan bergeser dengan sendirinya dengan waktu tertentu sesuai dengan yang bootstrap buat.
Untuk membuat slider image menggunakan bootstrap 4 seperti diatas kita bisa langsung mengcopy file scriptnya dari situs resmi bootstrap disini. Bisa juga langsung copy file htmlnya dibawah ini untuk diaplikasikan kedalam website kalian, berikut script codingnya :
Rubah tulisan lokasi image kalian menjadi lokasi image kalian pada folder project website kalian. Dengan contoh src="images/slider1.jpg", yang artinya image slider kalian berada di dalam folder images dengan nama image slider1 berformat jpg.
2. Slider dengan menambahkan kontrol navigation
Contoh membuat slider image untuk website yang kedua ini dengan menambahkan komponen kontrol navigation. Dengan kata lain kita bisa mengkontrol slider dengan menggunakan petunjuk arah ke kanan atau ke kiri. Lihat contoh gambar dibawah :
3. Slider image dengan indicator dan caption
Contoh yang ketiga tentang cara membuat slider image menggunakan bootstrap dengan menambahkan penjelasan pada gambar slider serta indicator dalam slider tersebut. Contoh slider image yang ketiga ini merupakan slider image yang sering digunakan di dalam website. Dengan adanya penjelasan dan judul pada gambar slider menambah cantiknya tampilan slider kalian sekaligus memberi sedikit penjelasan mengenai link slider yang nantinya akan dituju oleh pengunjung website kalian.
Bootstrap 4 telah menyediakan komponen ini, jadi kalian dengan mudah dapat membuat slider image beserta caption dengan sangat mudah. Berikut contoh gambarnya yang sudah saya buat.
Jangan lupa untuk menempatkan script coding slidernya berada di dalam tag <body> website kalian, atur penempatan sesuai dengan keinginan kalian. Jika menurut kalian slider imagenya terlalu besar kalian bisa merubah ukurannya sendiri sesuai dengan kebutuhan website kalian. Contoh diatas saya menggunakan ukuran default dari bootstrapnya.
Jika kalian ingin menggunakan jumbotron untuk bagian header, copy dan pastekan script diatas lalu taruh tepat dibawah tag <body>. Cukup mudah bukan cara membuat jubotron pada bootstrap 4, kreasikan header kalian dengan menaruh logo image website kalian atau background image untuk bagian header website kalian.
Kemudian bootstrap juga menyediakan style yang berbeda dengan style awal, style kedua ini warna button hanya di outline saja namun ada effect hover ketika kita mendekati button.
Kalian cukup memasukan link halaman pada url link page 1,2,3, dst. Pagination botstrap digunakan ketika kalian mempunyai banyak data dan tidak cukup untuk ditampilkan dalam satu halaman website maka alternatifnya dengan membuat pagination dengan bootstrap ini.
2. Slider dengan menambahkan kontrol navigation
Contoh membuat slider image untuk website yang kedua ini dengan menambahkan komponen kontrol navigation. Dengan kata lain kita bisa mengkontrol slider dengan menggunakan petunjuk arah ke kanan atau ke kiri. Lihat contoh gambar dibawah :
Perbedaan slider image untuk website kedua dan pertama hanya pada navigation control kanan atau kiri yang dapat kita klik jika kita ingin melihat gambar slide ke 2 atau sebaliknya. Bootstrap 4 telah menyediakan tipe slider image seperti di atas, begitu pun dengan icon navigasinya. Dengan menambahkan kelas carousel-control-next-icon ditutup dengan tag <span>.
Berikut contoh script codingnya :
3. Slider image dengan indicator dan caption
Contoh yang ketiga tentang cara membuat slider image menggunakan bootstrap dengan menambahkan penjelasan pada gambar slider serta indicator dalam slider tersebut. Contoh slider image yang ketiga ini merupakan slider image yang sering digunakan di dalam website. Dengan adanya penjelasan dan judul pada gambar slider menambah cantiknya tampilan slider kalian sekaligus memberi sedikit penjelasan mengenai link slider yang nantinya akan dituju oleh pengunjung website kalian.
Bootstrap 4 telah menyediakan komponen ini, jadi kalian dengan mudah dapat membuat slider image beserta caption dengan sangat mudah. Berikut contoh gambarnya yang sudah saya buat.
Dengan menggunakan slider seperti ini tentu saja pengunjung website kalian akan lebih tertarik untuk menjelajahi website kalian. Tergantung bagaimana kalian memberi judul beserta keterangan ada slider kalian. Untuk membuat slider seperti diatas copy script dibawah ini kemudian aplikasikan kedalam website kalian.
Jangan lupa untuk menempatkan script coding slidernya berada di dalam tag <body> website kalian, atur penempatan sesuai dengan keinginan kalian. Jika menurut kalian slider imagenya terlalu besar kalian bisa merubah ukurannya sendiri sesuai dengan kebutuhan website kalian. Contoh diatas saya menggunakan ukuran default dari bootstrapnya.
Jumbotron
Jumbotron adalah suatu komponen daya tampung fleksibel yang mampu memperfokus daya pandang pengunjung kepada object pesan yang terdapat pada website kalian. Hampir mirip dengan container namun jumbotron memiliki background color untuk memperjelas pesan yang anda tampilkan.
Biasanya jumbotron digunakan untuk wadah header pada website kalian atau bisa juga menaruh iklan didalam jumbotron untuk mengikat pengeliatan pengunjung lebih fokus kedalam pesannya. Bagaimana membuat jumbotron bootstrap 4 di dalam website.
Pada gambar diatas lihat bagian header website terdapat wadah jumbotron yang memiliki warna berbeda dengan warna body website kalian. Seperti itulah kurang lebih tampilan jumbotron jika di terapkan pada website kalian.
Bagaimana cara membuat header menggunakan jumbotron bootstrap ?
Jika kalian ingin menggunakan jumbotron untuk bagian header, copy dan pastekan script diatas lalu taruh tepat dibawah tag <body>. Cukup mudah bukan cara membuat jubotron pada bootstrap 4, kreasikan header kalian dengan menaruh logo image website kalian atau background image untuk bagian header website kalian.
Navbar Bootstrap 4
Navigation bar digunakan website sebagai petunjuk isi dalam website kalian, navbar berisi menu menu katagori apa saja yang akan kalian buat pada website. Jumbotron 4 sudah menyediakan style navbar yang dapat kita copy scriptnya pada website bootstrap, lalu bagaimana cara membuat navbar pada bootstrap 4 untuk website? Seperti ini lah contoh navbar bootstrap 4 yang sudah saya buat.
Saya membuat navbar menggunakan bootstrap seperti contoh gambar diatas dengan menambahkan komponen image logo website beserta button search. Sebenarnya Bootstrap telah menyediakan style navbar seperti yang sudah saya buat hanya saja saya mengedit sedikit file htmlnya sesuai dengan kebutuhan website saya.
Jadi banyak style navbar yang sudah disiapkan oleh bootstrap 4, kita bisa melihat style style navbar tersebut di dalam website bootstrap. Pilih style navbar dengan yang kalian inginkan. Atau mungkin kalian bisa mengedit stylenya sendiri sesuai dengan kebutuhan kalian.
Jika kebutuhan navbar website kalian sama dengan yang saya mau kalian bisa mengcopy filenya dibawah ini.
Jadi banyak style navbar yang sudah disiapkan oleh bootstrap 4, kita bisa melihat style style navbar tersebut di dalam website bootstrap. Pilih style navbar dengan yang kalian inginkan. Atau mungkin kalian bisa mengedit stylenya sendiri sesuai dengan kebutuhan kalian.
Jika kebutuhan navbar website kalian sama dengan yang saya mau kalian bisa mengcopy filenya dibawah ini.
Membuat Button dengan Bootstrap
Button sangat dibutuhkan di setiap website biasanya button digunakan untuk submit form yang sudah dibuat, bisa juga untuk mensubmit search supaya kita bisa mencari hal tertentu di dalam website. Bootstrap 4 telah menyediakan beberapa style class bentuk tombol / button yang menarik agar penampilan website kalian semakin cantik. Kita bisa memilih warna dari button yang kita inginkan dan bisa juga memilih style buttonnya.
Beberapa Button yang disediakan oleh bootstrap diantaranya.
Terdapat beberapa style warna yang berbeda berdasarkan class yang sudah disediakan bootstrap, untuk mengetahui classnya lihat file html di bawah ini. Kalian bisa memilih warna tombol yang sesuai dengan kebutuhan website kalian.
Kemudian bootstrap juga menyediakan style yang berbeda dengan style awal, style kedua ini warna button hanya di outline saja namun ada effect hover ketika kita mendekati button.
Jika kita ingin menggunakan jenis button seperti contoh gambar diatas tentu saja kita harus mengganti class pada buttonnya. Untuk mengetahui cara membuat button menggunakan bootstrap seperti gambar diatas perhatikan file html dibawah ini.
Pagination
Komponen bootstrap yang satu ini juga pasti kita sering melihat di dalam website, pagination digunakan ketika ingin melanjutkan ke halaman selanjutnya pada halaman website selanjutnya. Contoh yang sering kita jumpai google, ketika kita ingin mencari suatu artikel menggunakan google maka google akan menampilkan keyword yang telah kita masukan secara halaman per halaman bisa dilihat bagian bawah google ada petunjuk untuk ke halaman ke 2. Komponen tersebut dinamakan dengan pagination.
Kalian cukup memasukan link halaman pada url link page 1,2,3, dst. Pagination botstrap digunakan ketika kalian mempunyai banyak data dan tidak cukup untuk ditampilkan dalam satu halaman website maka alternatifnya dengan membuat pagination dengan bootstrap ini.
Forms
Didalam sebuah website pastinya kalian membutuhkan forms, form digunakan ketika kita ingin merekam data dari sebuah website. Contoh forms pada umumnya yang suka digunakan website yaitu halaman Contact Us. Pada halaman Contact Us pengunjung website diharuskan mengisi data forms jika ingin berinteraksi dengan admin website.
Bootstrap telah menyediakan beberapa style bentuk dari forms, pastikan dalam membuat form kalian harus menggunakan atribut yang tepat sesuai dengan kolomnya. Misalkan input email maka atribut yang digunakan harus email. Jika kalian bingung bisa kunjungi website bootstrap untuk melihat style forms pada bootstrap 4 secara lengkap berikut penjelasannya.
Contoh form sederhana yang saya buat..
Bootstrap telah menyediakan beberapa style bentuk dari forms, pastikan dalam membuat form kalian harus menggunakan atribut yang tepat sesuai dengan kolomnya. Misalkan input email maka atribut yang digunakan harus email. Jika kalian bingung bisa kunjungi website bootstrap untuk melihat style forms pada bootstrap 4 secara lengkap berikut penjelasannya.
Contoh form sederhana yang saya buat..
Berkat bantuan bootstrap saya bisa membuat form sederhana ini hanya dalam waktu 5 menit. Kita tinggal mencopy class class yang kita butuhkan lalu aplikasikan kedalam project website kalian.
Berikut file html cara membuat form dengan bootstrap seperti contoh diatas.
Kesimpulan
Tulisan diatas adalah menjelaskan atau mengenal daftar komponen komponen pada bootstrap 4 yang sering digunakan didalam website. Jika kalian ingin membuat salah satu komponen seperti diatas maka botstrap telah menyediakan classnya. Sebenarnya masih banyak lagi komponen bootstrap 4 yang belum dijelaskan, kalian bisa langsung check ke dalam situs resmi bootstrap disini.
Terimakasih jika kalian suka dengan artikel ini, jangan lupa comment jika kalian merasa bingung dengan penjelasan diatas. Admin akan coba membantu kebingungan kalian.
Rabu, 16 Mei 2018
Cara Memperbaiki Duplicate Post pada Artikel Blog Setelah Memasang Script Adsense
Hallo dikesempatan kali ini saya akan membahas atau memberi sedikit informasi mengenai cara memperbaiki dobel postingan artikel pada blog. Artikel ini merupakan lanjutan artikel dari cara memasang iklan adsense berada di tengah postingan artikel blogger.
Sebagai publisher google adsense maka kalian pasti sangat ingin meningkatkan profit adsense kalian, oleh karenanya pasti kalian ingin menaruh iklan adsense berada di tengah postingan artikel kalian. pada artikel sebelumnya saya telah membahas caranya untuk menaruh iklan berada di tengah dan di akhir postingan secara otomatis menggunakan javascript yang sudah dimodifikasi.
Namun setelah memasangnya ada yang aneh pada artikel saya ? Setelah iklan ke 2 pada artikel blog terjadi dobel postingan, atau postingan blog kalian menduplicate dengan sendirinya. Sehingga penampilan blog kita menjadi kurang bagus berantakan, padahal dalam menlis artikel blog tidak menduplicate tulisannya.
Lalu bagaimana memperbaikinya ?
Pada artikel sebelumnya saya telah membagi javascriptnya untuk diletakan pada template blog kalian dengan mengganti kode <data:post.body/>. kurang lebih scriptnya seperti ini :
Lalu bagaimana cara memperbaiki dobel post artikel akibat script kode adsense yang terdapat di dalam artikel postingan blog kalian ?
Cara Memperbaiki Duplicate Post pada Artikel Blog
Langkah 1, login kedalam halaman admin blogger kalian kemudian masuk kedalam settingan edit template blog kalian. Pada kolom menu sebelah kiri pilih Tema / Theme => Edit Template.
Langkah 2, kemudian pada kolom script template blog kalian tekan CTRL+F untuk mencari script adsense yang sudah kita tempatkan pada template kite sebelumnya, Jika kalian lupa letaknya dimana silakan baca kembali artikel saya sebelumnya disini. Atau jika kalian sudah mengikuti dengan benar step by step tentang memasang iklan adsense di dalam postingan artikel blog maka isi saja pada kolom find yang terdapat pada box script code template blog kalian dengan keyword <!--start adsense dalem post--> lalu Enter.
Langkah 2, kemudian pada kolom script template blog kalian tekan CTRL+F untuk mencari script adsense yang sudah kita tempatkan pada template kite sebelumnya, Jika kalian lupa letaknya dimana silakan baca kembali artikel saya sebelumnya disini. Atau jika kalian sudah mengikuti dengan benar step by step tentang memasang iklan adsense di dalam postingan artikel blog maka isi saja pada kolom find yang terdapat pada box script code template blog kalian dengan keyword <!--start adsense dalem post--> lalu Enter.
Melihat gambar diatas jika kita selelah menekan tombol enter maka akan mencari keyword yang kita masukan dengan sendirinya. Keyword tersebut merupakan batas awal dari kode yang kita masukan untuk membuat iklan adsense berada di tengah tengah artikel postingan kita.
Scroll ke bawah sedikit kita fokus pada bagian javascriptnya, kurang lebih scriptnya akan seperti ini sesuai dengan artikel saya sebelumnya.
Perhatikan pada awal bagian script ini, terdapat variable Var ads1=1/5 dan Var ads2=4/5, script variable diatas adalah dimana iklan adsense pertama akan tampil pada 1/5 bagian artikel kalian, begitupun sama dengan variable kedua iklan adsense kedua akan berada di 4/5 bagian dari artikel yang sudah kalian buat.
Pada umumnya artikel akan menduplicate pada bagian iklan adsense yang kedua, lalu bagaimana cara memperbaiki duplicate post pada artikel kalian. Coba kita rubah variable javascriptnya pada bagian iklan yang kedua menjadi 4/3 maka akan menjadi "Var ads2=4/3;". Mengapa demikian, ketika kita membuat menjadi 4/3 maka posisi iklan adsense akan benar benar berada di bagian bawah artikel postingan blog kalian. Tidak akan merusak susunan artikel blog yang sudah kalian buat, semakin tinggi angkanya maka iklan adsense akan berada tidak di bawah artikel maka akan menyebabkan dobel post pada artikel blog kalian.
Setingan variable ini berbeda beda dengan masing masing blog kalian yah, jadi rubah rubah saja sesuai dengan penempatan iklan adsense berada di bawah postingan artikel kalian. Didalam website saya posisi yang tepat berada di bagian 4/3 artikel, maka dari itu artikel yang sudah saya buat tidak akan dobel post.
Langkah 3, save template kalian untuk melihat perubahan yang terjadi pada artikel kalian. Jika masih dobel post pada artikel kalian maka silakan diperkecil lagi menjadi 4/2 atau 4/1 pada variabel adsense yang ke 2. Untuk melihatnya silakan refresh halaman artikel blog kalian yang sudah terpasang iklan adsense didalamnya.
Cukup sekian yah artikel mengenai dobel posting akibat menaruh script adsense didalam postingan artikel. Semoga dapat membantu dan bisa memperbaiki dobel posting pada artikel kalian. Silakan comment pada kolom bagian bawah jika cara diatas tidak berhasil pada website kalian.
Baca Juga :
Baca Juga :
| - Cara Meningkatkan Profit Google Adsense - Belajar membuat website dari Basic HTML |
Selasa, 15 Mei 2018
Memahami Ad Balance Google Adsense | Meningkatkan Profit Google Adsense
Bagi kalian publisher google adsense pasti pernah mendapatkan email atau pemberitahuan pada akun google adsense kalian untuk mengaktifkan fitur ad balance adsense kalian. Sebenarnya apa itu fitur Ad Balance google adsense ? Ad Balance Adsense adalah suatu fitur yang disediakan oleh pihak google adsense untuk memaksimalkan tampilan iklan yang relevan pada website kalian untuk meningkatkan profit adsense kalian pada level maksimal.
Mengetahui penjelasan tentang ad balance adsense pasti kalian selaku publisher ingin segera mengaktifkan fitur ad balance adsense kalian di website kalian. Namun masih banyak publisher yang belom betul memahami mengenai fitur ad balance adsense ini. Apalagi jika kalian masih newbie menjadi publisher google adsense seperti saya ini. Untuk itu mari kita ulas bersama sama mengenai ad balance google adsense.
Mengetahui Fitur Ad Balance Google Adsense
Menurut penjelasan dari pihak google adsense yang saya pahami, ad balance digunakan untuk memfilter iklan google adsense yang terpasang pada website kita. Jadi iklan yang akan terpasang pada webstie kita hanya yang memiliki iklan yang berkualitas tinggi saja, dengan kata lain iklan yang memiliki Rate dan nilai Impression RPM cukup tinggi.
Terus nanti iklan adsense yang tampil di website kita jadi berkurang dong ?
ya tentu saja akan berkurang, tapi tahukah kalian jika iklan yang memiliki rate tinggi akan mempengaruhi besar earning (penghasilan) adsense kalian. Meskipun iklan yang tampil berkurang namun google adsense telah menganalisa jenis iklan yang tepat untuk meningkatkan penghasilan kalian dengan kata lain iklan yang akan tampil lebih relevan dengan pengunjung website kalian dan berpotensi untuk meningkatkatkan CPC kalian.
Dengan begitu kenyamanan pengunjung website kalian pun akan bertambah dibandingkan dengan banyaknya iklan yang tampil pada website kalian namun tidak mempengaruhi nilai CPC adsense kalian. Contoh simplenya dengan mengatur ad balance pada akun google adsense kalian tayangan adsense pada website kalian akan berkurang menjadi 40% namun penghasilan dari adsense yang tampil memiliki rate 100%.
Pengaturan dan Mengaktifkan Fitur Ad Balance
Untuk mengakses fitur ad balance adsense login ke akun google adsense kalian kemudian pada kolom menu sebelah kiri pilih My ads => Ad balance.
Pada settingan default seperti gambar diatas rate ads yang berwarna biru memiliki rate 100%, yang artinya semua iklan yang sudah dipasang pada website kita akan tampil semua termasuk "iklan receh" yang memiliki rate RPM dan CPC rendah. Mempengaruhi tingkat pengunjung menjadi bosan dengan iklan iklan yang tidak relevan pada website kalian.
Lalu bagaimana mengatur supaya iklan adsense menjadi relevan dan meningkatkan pendapatan google adsense kita ?
Caranya cukup mudah kalian tinggal geser buletan berwarna biru kesebelah kiri yang artinya mengurangi ad fill rate. Pada level berapa ad fill rate dikurangi ? sebenarnya ad fill rate memiliki rating yang berbeda beda dari setiap masing masing website. Jadi untuk mengatur fitur ad balance ini tidak selalu sama dengan yang lainnya.
Untuk mengetahui berada di level berapa cukup mudah, setelah kalian menggeser ke arah kiri maka volume ads yang berwarna biru akan menurun. Google adsense telah menganalisa secara otomotis berada di level manakah yang paling tepat, tetap geser ke arah kiri sampai volume estimated kalian berkurang.
Nah jika sudah berkurang maka kalian akan tahu level terendah dari ad fill rate kalian, Jika Estimated Earning kalian berkurang tidak 100% maka geser kembali ke kanan hingga kembali ke 100%. Seperti contoh saya ad fill rate terendahnya berada di 41%, jika digeser lagi ke 40% maka estimated earningnya akan berkurang tidak 100%. Oleh karenanya level terendah ad fill rate saya berada di angka 41%. Jika bingung lihat gambar dibawah ini
Ingat setting ad fill rate berada di level terendah tapi tetap biarkan estimated earningnya berada di 100% untuk tetap meningkatkan penghasilan adsense kita berada di level teratas dengan menampilkan iklan yang relevan (optimal).
Jika sudah selesai melakukan setting ad balance pada akun google adsense kalian, maka pada bagian bawah pilih APPLY untuk menjalankan pengaturan ad balance adsense kita di website kalian.
Kesimpulan dari fitur Ad Balance Google Adsense
Jadi setinggan ad balance adsense ini untuk mengatur atau memfilter tiap jenis iklan yang terpasang pada website kalian. Hanya iklan iklan yang memiliki RPM dan tingkat CPC yang tinggi saja yang akan ditampilkan pada website kalian, dengan begitu akan meningkatkan penghasilan adsense kalian berada di level yang maksimal.
Jika masih bingung silakan komentar pada kolom dibawah ini, jika menurut kalian artikel ini bermanfaat silakan share ke teman teman publisher yang lain. Selamat mencoba dan lihat pembuktiannya pada akun google adsense kalian.
Baca Juga :
| - Memasang iklan adsense berada di tengah dan akhir artikel posting - Penjelasan Fitur Baru Google Adsense Auto Ads |
Senin, 14 Mei 2018
Penjelasan Fitur Baru Google Adsense Auto Ads
Google adsense merupakan salah satu industri periklanan digital yang sangat besar didunia, google adsense akan selalu berkembang dari tahun ketahun dengan ditunjukannya dengan fitur fitur terbaru yang dikeluarkan oleh google adsense. Meskipun banyak program periklanan selain google adsense namun nyatanya google adsense masih menduduki peringkat teratas dibandingkan dengan kompetitor lainnya. Karena google adsense selalu menjaga kepercayaan publishernya untuk selalu setia pada google adsense dan berkembang bersama dalam dunia periklanan.
Fitur terbaru yang dikeluarkan oleh google adsense adalah Auto Ads, februari 2018 fitur auto ads google adsense telah resmi diperkenalkan oleh pihak google melalui blog google adsense, ataupun memberikan informasinya melalui email setiap publisher google adsense. Fitur Auto Ads google adsennse dapat sangat membantu performa penghasilan kita dalam menampilkan iklan iklan dari akun google adsense kita.
Beberapa Manfaat Fitur Auto Ads Google Adsense
Sesuai dengan informasi yang diberikan oleh pihak google adsense fitur auto ads google adsense ini memiliki beberapa keuntungan pokok diantaranya :
- Pengoptimalan: Menggunakan pembelajaran mesin, Iklan otomatis hanya menampilkan iklan ketika mereka cenderung berkinerja baik dan memberikan pengalaman pengguna yang baik.
- Peluang pendapatan: Iklan otomatis (auto ads) akan mengidentifikasi ruang iklan yang tersedia pada website anda secara otomatis dan menempatkan iklan baru di sana, berpotensi meningkatkan pendapatan Anda.
- Mudah digunakan: Dengan Iklan otomatis Anda hanya perlu menempatkan kode iklan di halaman Anda satu kali. Saat Anda siap menggunakan fitur dan format iklan baru, cukup aktifkan dan nonaktifkan dengan menekan tombol - tidak perlu lagi mengubah kode.
- Fitur auto ads bisa digunakan secara bersamaan dengan iklan iklan yang sebelumnya sudah terpasang pada widget website / blog kalian, jadi tidak perlu menghapus iklan adsense yang sudah terpasang pada widget blog kalian.
Cara memasang auto ads google adsense pada blog / website
Untuk bisa menikmati fitur terbaru dari google adsense ini kalian harus mengaplikasikannya kedalam website kalian, caranya mudah ikuti langkah langkah dibawah ini :
Tahap Awal : Mendapatkan Kode Script Auto Ads
Lakukan login ke akun google adsense kalian masing masing, kemudian pilih menu My Ads => Auto Ads. Kemudian akan tampil sedikit penjelasan mengenai fitur terbaru google adsense auto ads, pilih GET STARTED.
Selanjutnya kalian akan diarahkan untuk mensetting tampilan iklan yang nantinya akan tampil pada website kalian. Centang format iklan auto ads apa saja yang akan tampil pada website anda, jika ada format iklan yang tidak kalian suka maka kalian tinggal menunchecklist settingannya. Tapi saran saya sih biarkan saja secara default settingan global ini.
Pada bagian akhir kiri bawah jangan lupa juga untuk mencentang automatically get new formats, fungsinya google adsense akan mengupdate secara otomatis format format iklan yang terpasang pada website kalian.
Jika sudah selesai dengan settingan global auto ads google adsense maka selanjutnya untuk meletakan script code auto adsense google adsense di dalam html blog kalian.
Setelah selesai melakukan global setting, maka script code auto ads akan muncul di screen kalian kemudian copy semua kode script tersebut masukan kedalam template html blog kalian. Pilih done untuk menempatkan script kode auto ads google adsense pada blog kalian.
Langkah kedua meletakan script code didalam template blog
Perlu diketahui cara pemasangan script code ini diperuntukan bagi pengguna blogger, jika kalian pengguna wordpress maka caranya akan berbeda. Tapi tenang saja google adsense telah memberikan informasi lengkapnya pada tahap sebelumnya, lihat gambar diatas pada bagian sebelah kanan kalian klik learn how to insert ad code in wordpress site.
Untuk pengguna blogger langkah pertama masuk kehalaman admin blog kalian.
- Pada dashboard blog sebelah kiri kalian pilih Themes => Edit HTML
- Kemudian tekan CTRL+F cari kode <head>
- Paste kode auto ads yang sudah di copy tadi tepat berada di bawah kode <head>
- Save template dan kembali ke dashboard blogger kalian.
Jika sudah dilakukan maka kalian tinggal menunggu sampai google adsense berhasil memindai keseluruhan website kalian. Google adsense akan secara otomatis memindai website anda dan akan menaruh iklan secara otomatis sesuai dengan ruang kosong yang berada di website kalian.
Kebanyakan publisher google adsense sangat tidak sabar untuk melihat perubahan yang terjadi setelah memasang fitur terbaru google adsense auto ads ini. Ingat google adsense membutuhkan waktu kurang lebih 12 jam paling lama untuk menampilkan iklan pada website kalian, ataumungkin hanya 1 jam saja google sudah bisa memasang iklan pada website kalian. Fitur auto ads akan memasang iklan secara random sesuai dengan potensi dari website kalian. Jadi kalian tidak bisa mengatur letaknya, jika ingin bisa di atur maka kalian harus memasang secara manual menggunakan widget blog yang tersedia.
Semoga dapat membantu memberikan pencerahan tentang penjelasan dan cara memasang auto ads google adsense. Silakan comment dibawah ini jika kalian merasa bingung atau ragu.
Artikel terkait mengenai Meningkatkan Pendapatan Google Adsense kalian.
- Memasang iklan adsense berada di tengah dan akhir artikel posting
- Cara Menghubungkan Google adsense dengan google analytics
Sabtu, 12 Mei 2018
Pengertian Tentang Apa Itu Bootstrap Framework
Apa itu Bootstrap.?
Bootsrap adalah suatu framework front-end yang berisi kode html dan css yang membentuk suatu kesatuan yang berisi beberapa komponen komponen class interface yang dapat digunakan secara bersamaan. Selain itu terdapat pula komponen efek javascript yang dibangun menggunakan jquery.
Jadi dengan kata lain jika kalian ingin membangun sebuah website responsive dalam berbagai bentuk display screen maka bootstrap sangat perlu digunakan. Bootstrap juga sangat membantu pekerjaan kalian sebagai develop front-end dalam membangun sebuah website statis. Jika kita menggunakan bootstrap dalam membentuk framework / kerangka website kita hanya cukup memanggil beberapa class yang telah disediakan oleh bootstrap tanpa harus mengetik script coding css nya lagi. Jika menggunakan bootstrap maka website kalian akan dipastikan rapih dan cantik jika benar dalam penggunaannya.
Hampir semua programmer front-end website menggunakan bootstrap dalam membuat kerangka template websitenya. Karena dapat mempersingkat waktu pengerjaan dibandingkan harus mengetik dari awal script coding class css untuk membuat website kalian terlihat responsive di beberapa media.
Cara Penggunaan Bootstrap
Untuk memulai membuat template website menggunakan bootstrap maka kita harus mendownload terlebih dahulu file bootstrapnya. Untuk mendapatkan file bootstrapnya bisa kunjung website resminya di https://getbootstrap.com/ atau untuk mendownload file bootstrap bisa klik disini.
Jika sudah download maka hasil downloadan akan berbentuk file rar, extract terlebih dahulu file rar/zipnya. Jika sudah maka akan terdapat 3 file didalam folder hasil extract tadi, copy semua ketiga file tersebut kemudian paste di dalam folder project website yang akan kalian buat.
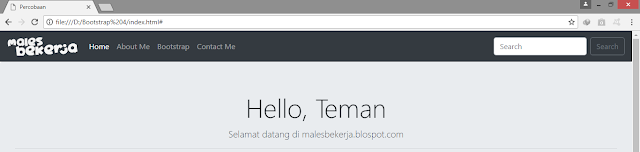
Jika sudah di copy pada file project website yang akan dibangun, selanjutnya kita membuat file html sebagai index awal website kalian. Buka aplikasi script editor yang kalian gunakan, disini saya menggunakan sublime text v3.0. Copy kan file dibawah ini kemudian masukan kedalam file index.html kalian untuk basic template responsive kalian.
Kemudian save file index yang kita buat ini di dalam folder file project website kita bersamaan 3 folder bootstrap tadi. Jika kalian bingung lihat gambar dibawah ini.
Untuk pembuktian silakan buka file index.html kalian di dalam browser kalian, lihat tampilan website kalian. Dengan begitu proses instalasi bootstrap sudah benar tinggal melanjutkan membuat halaman index websitenya menggunakan bootstrap sesuai dengan keinginan kalian.
Baca Juga
| - Mengenal daftar komponen pada bootstrap - Penjelasan Fitur Baru Google Adsense Auto Ads |
Langganan:
Komentar
(
Atom
)